Examined: Is Webflow Good For search engine optimisation In 2022?

In our article sequence on the world’s hottest CMS techniques, we examined the on-page search engine optimisation capabilities of 5 widespread CMS.
We took an in depth take a look at Wix, Squarespace, GoDaddy, WordPress, and Joomla. Take a look at the ultimate ends in this comparability, the place we revealed the most effective CMS for search engine optimisation in 2022.
Because the sequence was so nicely acquired, right here’s a bonus article about an up-and-coming CMS that’s not broadly identified but: Webflow. The recognition of Webflow has been rising steadily in recent times – and for good cause. In the event you love search engine optimisation and internet design, Webflow could possibly be a sexy possibility for you.
On this visitor put up, Armin Ramoser of the Austrian company Ramoser Webdesign will present you
- how nicely arrange for on-page search engine optimisation Webflow is out of the field, and
- how one can configure your Webflow website to rank larger in Google.
(Observe: This visitor put up was initially printed in German and translated into English by the Seobility group.)
How is Webflow completely different from different CMS techniques?
Webflow is a platform for visible web site growth. Which means you don’t write your HTML, CSS, or JavaScript by typing in code from scratch. As an alternative, you employ a visible interface. Webflow additionally gives a CMS and all of the internet hosting infrastructure you want. It’s not an open-source CMS, although, however a proprietary resolution from a non-public firm. With some primary HTML and CSS expertise, customers can develop customized web site layouts effectively with Webflow.

Webflow’s built-in internet hosting relies on the worldwide CDN (Content material Supply Community) of Amazon Net Providers (AWS) and Fastly. With AWS, you get a worldwide server infrastructure that helps tens of millions of internet sites and can maintain serving up pages at high pace irrespective of how heavy the visitors in your website will get.
In comparison with WordPress or different widespread CMS platforms, Webflow remains to be comparatively unknown. In accordance with w3techs, it at present has a market share of 0.7% – which at first look appears like a rounding error in comparison with WordPress and its 65.3% market share. So why do you have to think about using it anyway, and what makes it a compelling possibility, particularly for search engine optimisation?
In Abstract: Is Webflow good for search engine optimisation?
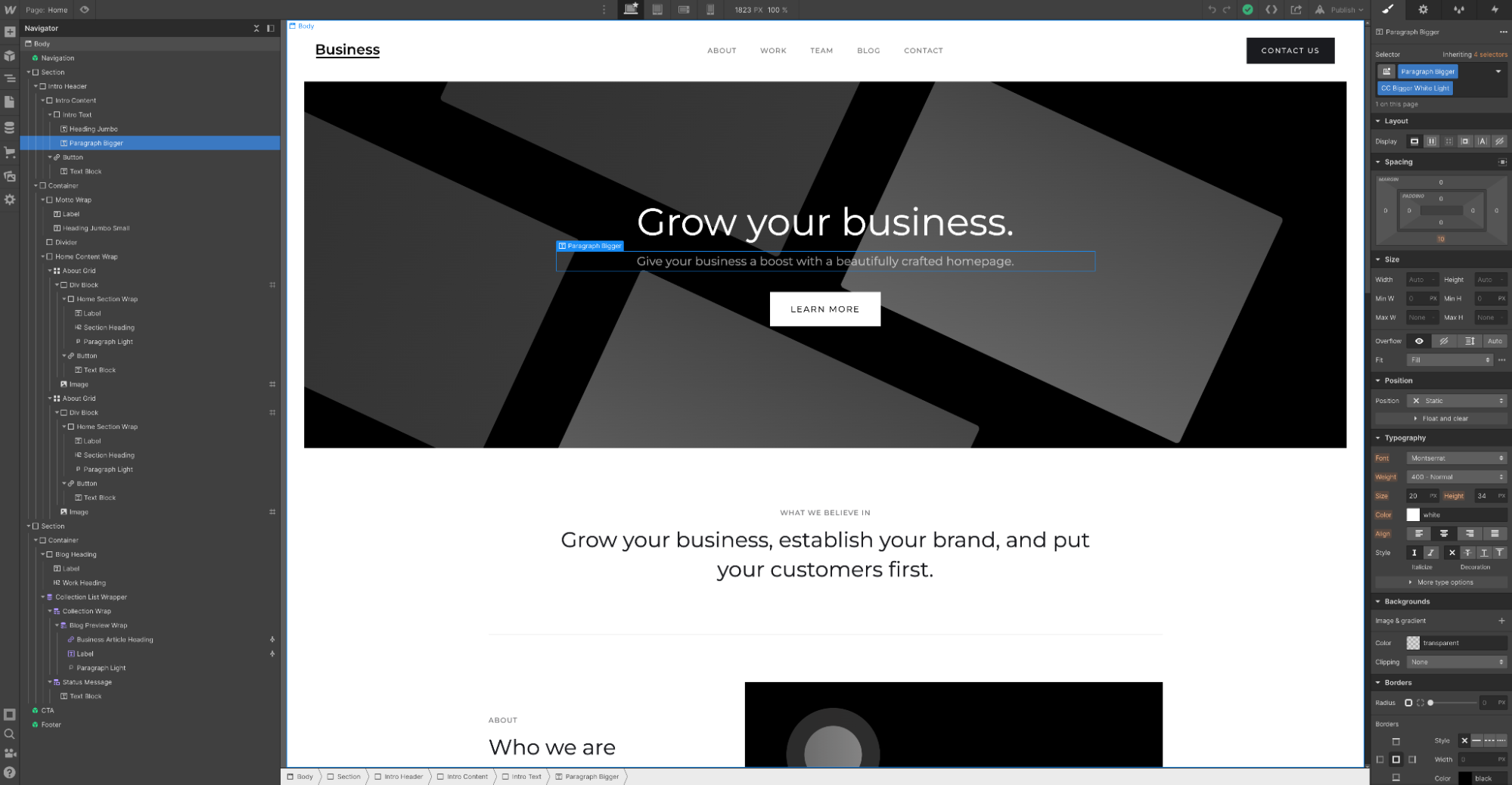
Webflow’s greatest profit is that it permits you to get very “near the code”, as a substitute of hiding it from customers like most website-building techniques resembling Wix or Elementor for WordPress do. Webflow is slightly a instrument for visible programming.

Screenshot of the Webflow Designer (left: HTML web page tree; proper: CSS settings)
That does imply that Webflow is more durable for inexperienced persons to be taught. However that steeper studying curve comes with two huge benefits:
- The code Webflow generates is as clear and semantic as if it was written by an old-school developer. In contrast to typical web page builders, you don’t find yourself with code bloat. The consequence: Web sites with clear code and lightning-fast load occasions.
- If in case you have a tremendous design concept for an internet site, Webflow gained’t cease you usually. Difficult layouts and animations? You may implement them with out needing extra plug-ins or having to fiddle with the code manually. For search engine optimisation, that’s very useful. In the event you’re customizing the UX or UI to your goal group, you gained’t be restricted by prefabricated templates or web site modules.
Later we’ll take a more in-depth take a look at how simply you may management a very powerful on-page search engine optimisation fundamentals. However total it’s truthful to say that Webflow performs nicely from an search engine optimisation perspective.

How we examined the search engine optimisation capabilities of Webflow
In contrast to any open-source CMS, Webflow can simply be examined in isolation because it’s proprietary software program. At the moment, there aren’t any third-party plug-ins for Webflow such as you discover within the WordPress ecosystem.
Additionally, Webflow presents its personal internet hosting service. That simplifies our job as we don’t have to determine if a change in efficiency is as a result of internet hosting service, the plug-ins, or the themes. As an alternative, the out-of-the-box search engine optimisation efficiency on Webflow websites may be clearly attributed to the CMS.
So, right here’s what we did:
- We saved Webflow in its unique state and examined the choices for implementing vital on-page search engine optimisation duties.
- We relaunched our personal web site with Webflow in January 2021 and evaluated the outcomes a 12 months later.
Webflow search engine optimisation: The great, the unhealthy, and the ugly
Within the subsequent part, we’ll take an in depth take a look at find out how to implement vital on-page search engine optimisation duties in Webflow. However first, let’s run via among the search engine optimisation highlights (and lowlights) of the platform.
Good: Lightning-fast load occasions, clear code and artistic freedom
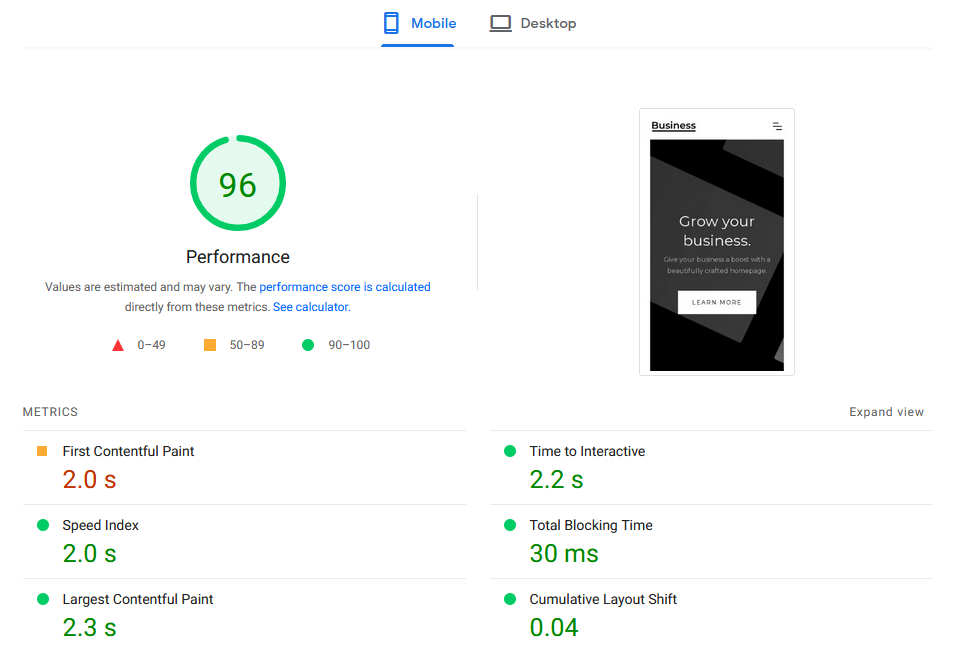
The code Webflow generates isn’t considerably completely different from what you’d get from knowledgeable programmer coding an internet site by hand. That will get you clear, easily functioning web sites that solely load the code that’s really wanted. This, in flip, has a optimistic impact on the web site’s efficiency. In the event you take a easy template that Webflow gives totally free, you’ll see that it already comes with nice scores in Google PageSpeed Insights, even earlier than any optimization:

One other profit Webflow presents for search engine optimisation is the artistic freedom you get from the web site software program and CMS. You’re not restricted by the parameters of a theme or plug-in. As an alternative, you may design the visible interface the best way you suppose will give your goal group the most effective consumer expertise.
Unhealthy: No simple strategy to configure structured knowledge (and did we point out no plug-ins?)
All that artistic freedom comes at a value, nevertheless. In contrast to WordPress and different main CMS techniques, there’s not already a plug-in for each web site function you may consider simply ready to be bought and put in. Structured knowledge can’t simply be configured with a plug-in, for instance. It must be manually added to the web page as code.
One of many benefits of proprietary software program like Webflow is that it saves you from capturing your self within the foot (and blasting holes in your web site) with a gaggle of uncooperative third-party plug-ins. But when there’s a function it is advisable add to your web site shortly and also you don’t have a lot programming expertise, you would possibly begin seeing the benefits of open-source software program and all these plug-ins.
Ugly: Technical ability remains to be required
Webflow could also be a no-code instrument. However that doesn’t imply {that a} primary understanding of HTML and CSS isn’t useful. Generally it’s even important if you wish to use Webflow to its full extent. I’m not going to lie: Webflow has a steep studying curve. You may decide up the necessities totally free via Webflow College (Webflow’s on-line video course portal).
However in case you’re a beginner to each Webflow and coding and also you’re anticipating to simply begin constructing a brand new web site by drag & drop like you may with different website builders, put together to be disillusioned.
On-Web page search engine optimisation Fundamentals: How does Webflow measure up?
Now let’s take a look at how nicely you may management a very powerful on-page search engine optimisation elements with Webflow.
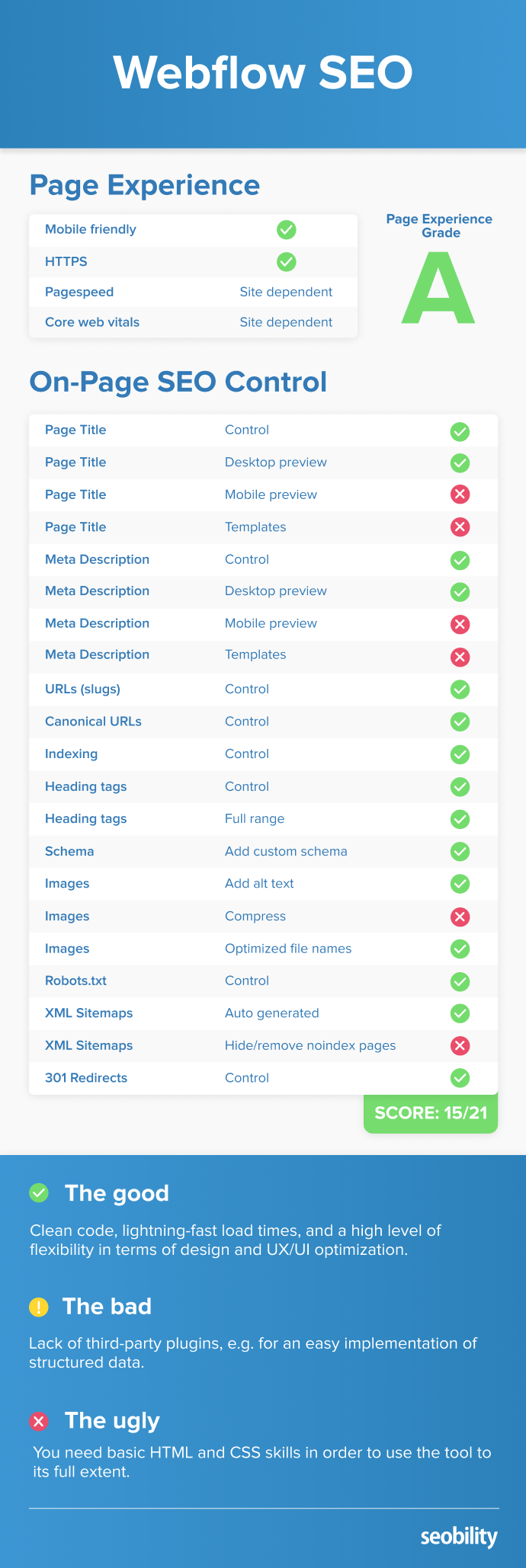
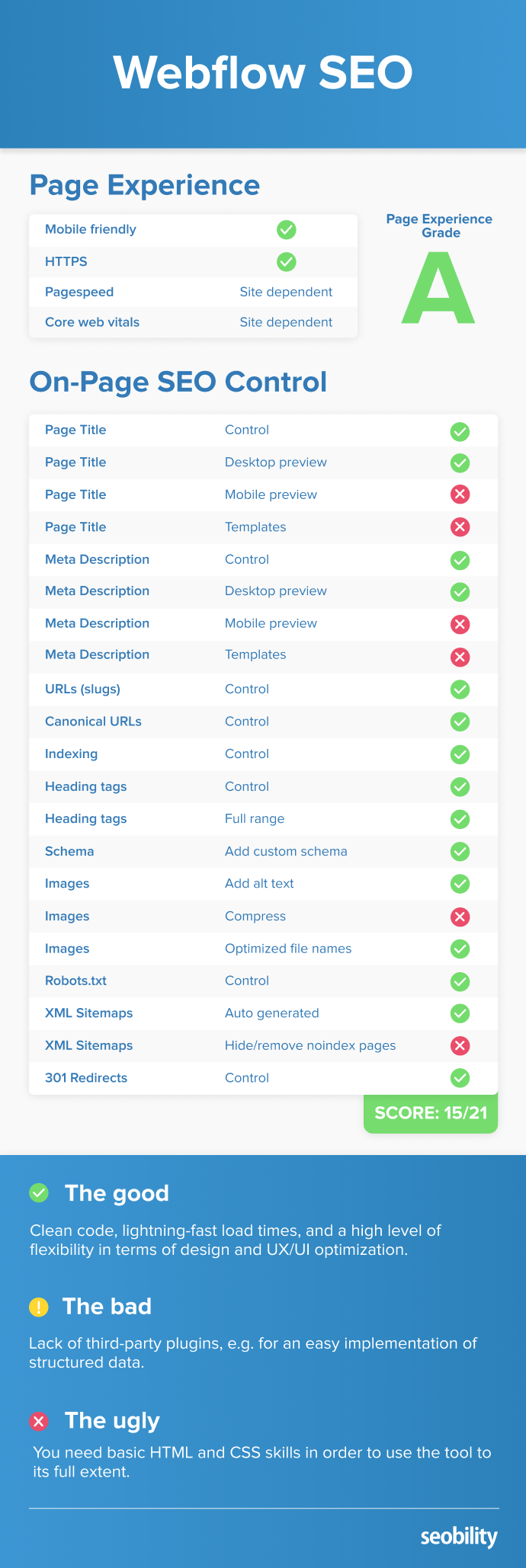
Webflow covers most simple search engine optimisation settings with no need to depend on third-party plug-ins or extensions. Right here’s our abstract once more.

We’ll get into the main points beneath.
search engine optimisation Titles and Meta Descriptions
Management in Webflow: sure
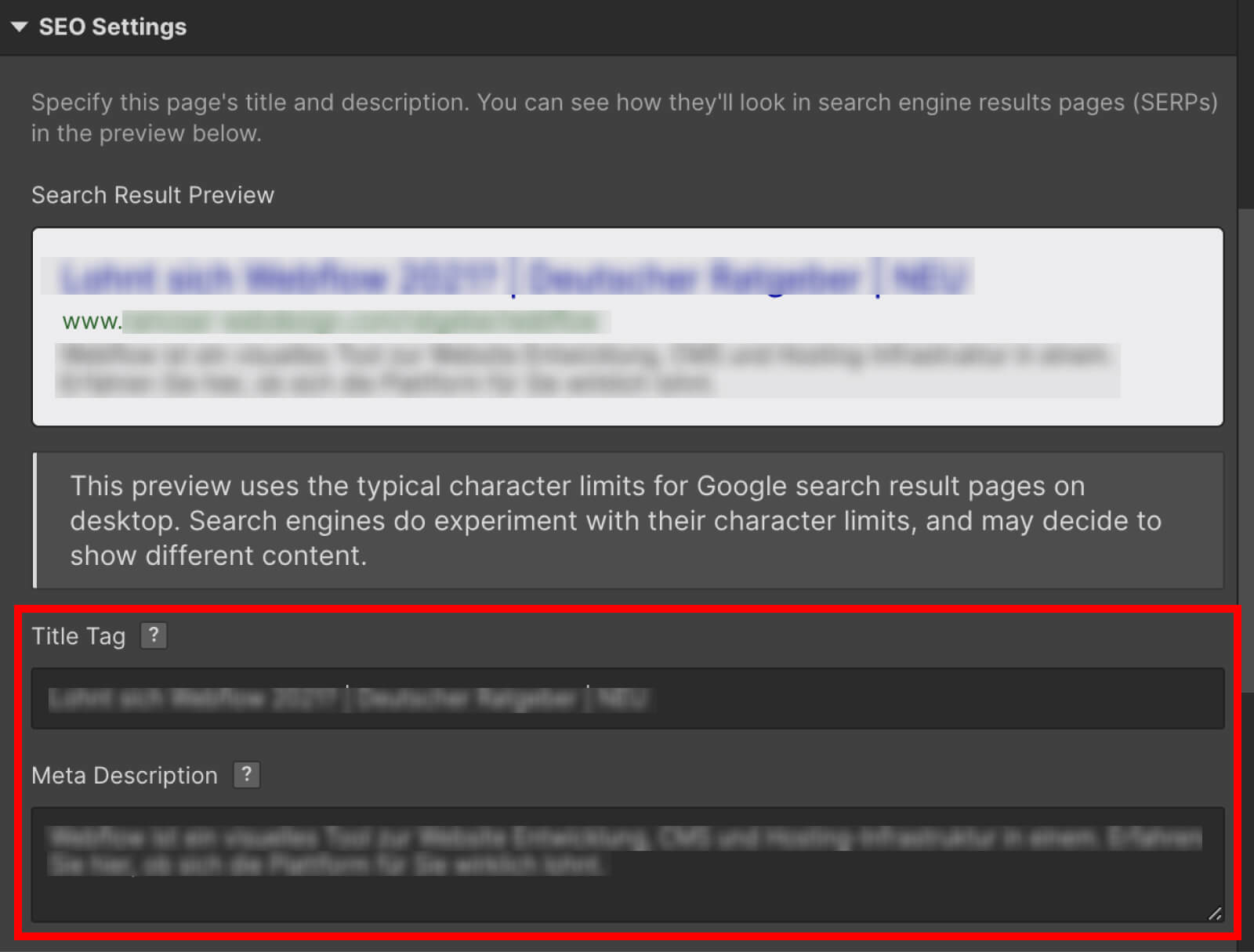
You may set the search engine optimisation title and meta description for every web page individually in Webflow. There’s additionally a preview that reveals you what the snippet will seem like in Google search outcomes for desktop.
Designer > Pages > Edit Web page Settings

Nevertheless, Webflow doesn’t assist templates for titles and descriptions or a snippet preview for cellular gadgets.
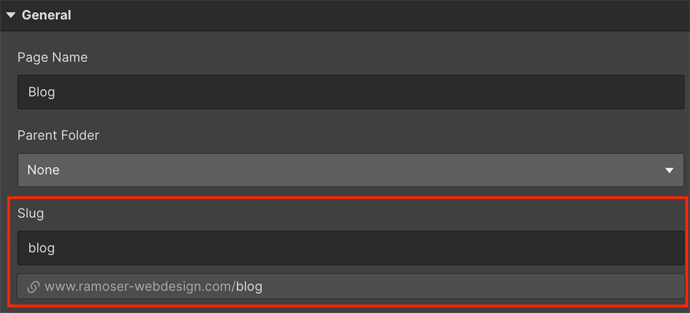
Web page slug / URL
Management in Webflow: sure
Specifying a customized URL slug is straightforward in Webflow. In the identical place the place you specify the search engine optimisation title and meta description, it’s also possible to outline your personal slug for every web page and/or assortment web page within the Webflow CMS.
Designer > Pages > Edit Web page Settings or
Designer > CMS > CMS-Posts > CMS Merchandise

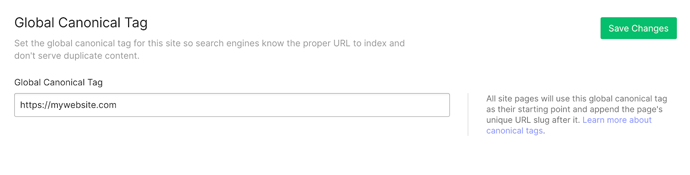
Canonical URLs
Management in Webflow: sure
You may add your web site’s base URL (resembling https://yourwebsite.com) as a worldwide canonical tag in Webflow. This URL is used along with the distinctive URL slug of every web page to create canonical tags for each particular person web page in your website.
Venture Settings > search engine optimisation

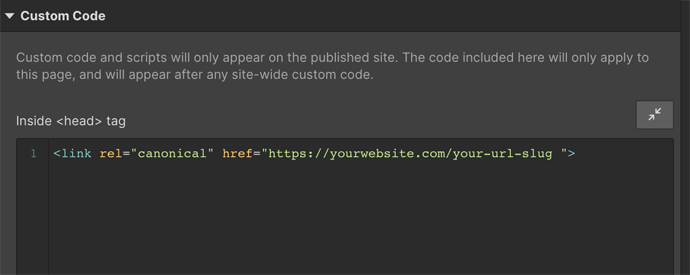
As well as, you may all the time add canonical tags for particular person pages with Webflow’s Customized Code Editor. You’ll discover that beneath Web page Settings. It’s important to add the next code within the space “Inside <head> tag”:
<hyperlink rel="canonical" ref="https://yourwebsite.com/your-url-slug"/>
Designer > Pages > Edit Web page Settings

Index management (robots meta tag)
Management in Webflow: sure
The robots meta tag instructs Google to both index (1), or to not index (2) a web page:
- <meta title=”robots” content material=”index, comply with”> – index this web page please Google
- <meta title=”robots” content material=”noindex, comply with”> – ignore this web page please Google (however comply with the hyperlinks on it)
You don’t really need the primary one as (assuming your web page meets their high quality requirements) indexing is Google’s default motion. Nevertheless it doesn’t do any hurt to have it in place.
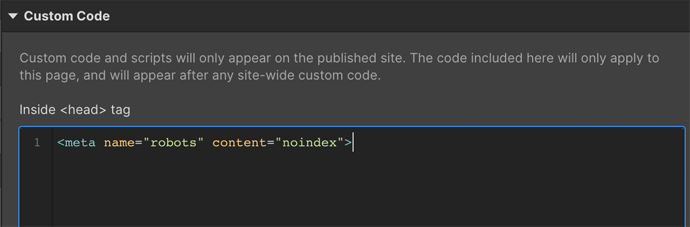
In the event you don’t desire a web page to be listed, you need to add this code to the web page settings within the space “Inside <head> tag”:
<meta title="robots" content material="noindex">
Designer > Pages > Edit Web page Settings

Webflow provides you the choice of utilizing a free subdomain for every web site to check issues out earlier than you go stay with them in your common area. You may as well deactivate indexing of this subdomain within the web page settings.
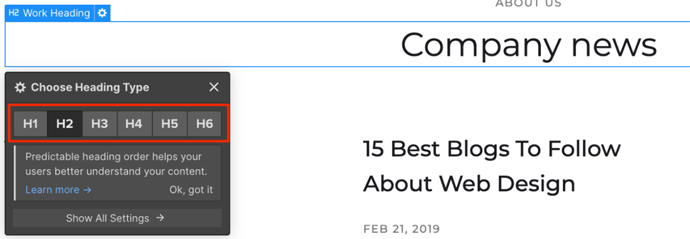
Heading Tags (h1, h2, h3, and so forth.)
Management in Webflow: sure
Everytime you add a brand new HTML heading factor in Webflow, you may select which tag to make use of, from H1 to H6, and edit it afterward in case you change your thoughts.

You’re free to decide on the main points of what your headings ought to seem like (font, shade, measurement, line spacing, row peak, area between textual content blocks, and so forth.).
Structured knowledge (aka schema)
Management in Webflow: solely with Customized Code perform
Sadly, Webflow doesn’t provide the possibility of configuring structured knowledge in a easy and visible manner through the use of an extension. It’s attainable to specify structured knowledge on Webflow web sites, however you’ll have so as to add it to the web page with the Customized Code perform. Code turbines like this one will make it easier to with that.
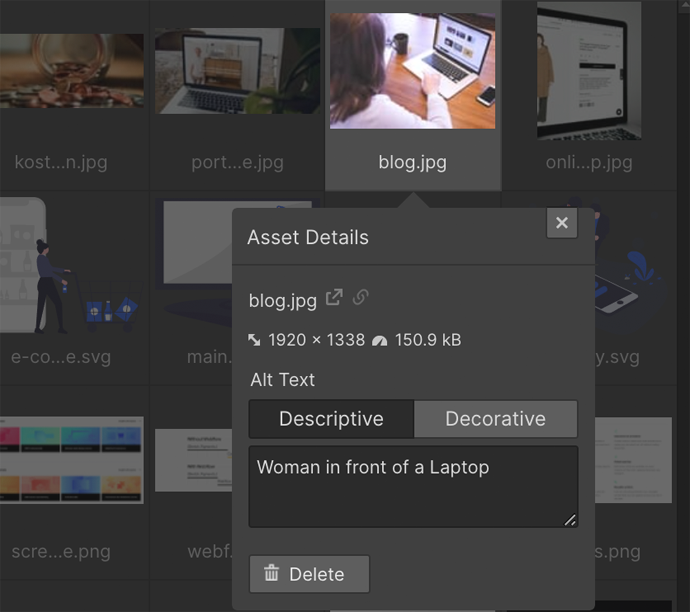
Picture search engine optimisation
Management in Webflow: sure
In Webflow, you may specify an alt textual content for each picture you employ.
Designer > Property > Open Asset Settings

Webflow additionally reveals you the way massive the picture file is and the file title (which gained’t get modified routinely). If a picture file is extraordinarily massive otherwise you’ve forgotten so as to add alt textual content, Webflow will remind you.
One function Webflow doesn’t supply is picture compression. You’ll must make it possible for will get executed earlier than importing photographs (e.g. with a instrument resembling TinyPNG).
However a pleasant function Webflow does assist out of the field is lazy loading, which may be deactivated for any picture on a person foundation.
HTTPS
Do websites hosted on Webflow run over HTTPS?: sure
In the event you use Webflow’s built-in internet hosting service, your web site will use HTTPS by default. This is applicable each to your Webflow testing subdomain and to customized domains that you just’ve bought and linked to your Webflow web site.
Robots.txt file
Might be edited in Webflow: sure
Within the undertaking settings, you might have direct entry to your website’s robots.txt and alter it as you need.
Venture Settings > search engine optimisation

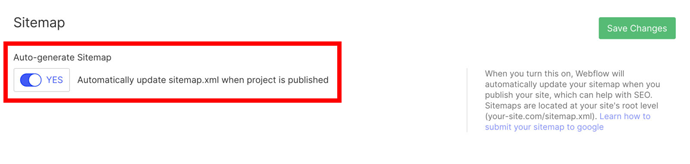
XML Sitemaps
Generated by Webflow: sure
Webflow routinely generates a sitemap to your web site and updates it everytime you make adjustments.
If that’s not what you need, you may deactivate this function within the undertaking settings.
Venture Settings > search engine optimisation

Sadly, you may’t edit the sitemap from inside Webflow your self, like for excluding noindex pages.
Are Webflow websites mobile-friendly?
Is personalized design for cellular gadgets attainable?: sure
Throughout the Webflow Designer, which you employ to create your Webflow web site, you may swap between numerous breakpoints. So throughout growth, you may preview your web site on a pill or smartphone (portrait or panorama). In between these breakpoints, you may implement customized design selections.
So if you wish to enhance the consumer expertise for web site guests on cellular gadgets, for instance by structuring sure components in a different way for smartphones or hiding them altogether, Webflow provides you quite a lot of freedom.
That’s near very best for search engine optimisation since you may totally customise and optimize the web site’s cellular consumer expertise.
In conclusion: Webflow could be a sensible choice for search engine optimisation
Webflow solely got here on the scene in 2013, nevertheless it’s been gaining in recognition, particularly during the last two years.
As beforehand talked about, Webflow is a sexy possibility for search engine optimisation for 2 causes: Clear and search-engine-friendly code with out code bloat, and quite a lot of artistic freedom for UX/UI design throughout all display sizes.
The disadvantages? There nonetheless aren’t many third-party extensions for shortly and simply including web site performance (like you are able to do with WordPress plug-ins). And Webflow has a steep studying curve – it’s not one thing for newbies who don’t wish to be taught the fundamentals of HTML and CSS.
All in all, right here at Ramoser Webdesign we had an excellent expertise utilizing Webflow for our personal web site and for dozens of shopper tasks.
Starting with the relaunch of our web site in January 2021 on a very unknown area with no visitors, we have been in a position to generate month-to-month natural visitors of greater than 2,000 guests in lower than 12 months and high 10 rankings for greater than 100 related key phrases with excessive search quantity on Google. That’s producing a steady stream of latest shopper inquiries for us.
Earlier than we switched to Webflow, we have been working with WordPress for a number of years, however we wouldn’t return to that CMS. From our private perspective, Webflow presents a number of benefits over WordPress, each for us and our shoppers, particularly in the case of search engine marketing.
PS: Get weblog updates straight to your inbox!